Businesses developing native applications are often torn between Flutter and React Native. These hybrid apps have many positive implications for developers and both these mobile development frameworks have competent tools and features. Yet the question remains, which is the best mobile framework for the new mobile development requirements in 2022?
In this article, we will learn the answers to this question by looking at the popularity of these frameworks, and the ease at which a user can learn to use them.
Flutter and React Native are both modern, popular cross-platform mobile app frameworks. React Native was developed by Metaverse (Facebook) in 2015, and Flutter was set up by Google in 2017.. Let’s compare some essential factors and the background of these frameworks to get a better idea as to which framework will work best for you.
- Programming Languages
- Platform Compatibility
- Documentation
- Architecture
- UI Design
- Performance
- Popularity and Community Support
Programming Languages
| Flutter | React Native |
|---|---|
| Flutter uses Dart language, which Google developed for client-side development. Dart is a new language in the market. Learning Dart is easy due to its straightforward syntax which is similar to JavaScript, Java, and C. You can also learn more about dart on https://dart.dev/ | React Native uses JavaScript, the most popular language globally, developed by Netscape in 1995. JavaScript is a quite old and commonly used language as compared to Dart |
Platform Compatibility
| Flutter | React Native |
|---|---|
| • Android • IOS • Fuchsia • Web platform • MacOS • Microsoft Windows • Linux • Embedded devices | • Android • iOS • macOS • Web • Windows |
Documentation
| Flutter | React Native |
|---|---|
| Flutter Documentation is better structured and maintained than the React Native documentation. Flutter’s official YouTube channel also launched some video series which are helpful for beginners, like Widget of the Week, Flutter Decode. | Even though React Native is not as developed as Flutter, it is considered more user-friendly. |
Architecture
| Flutter | React Native |
|---|---|
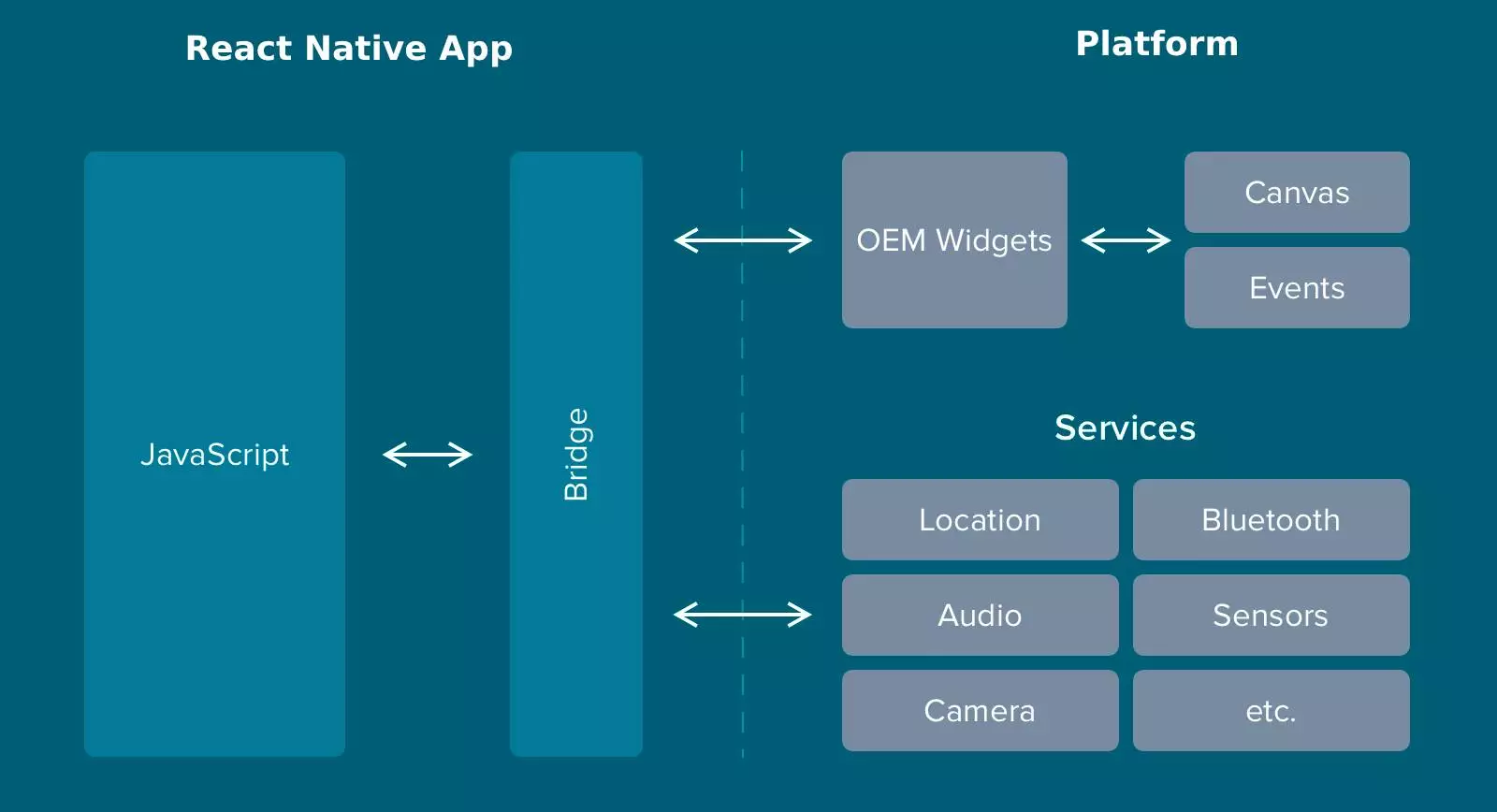
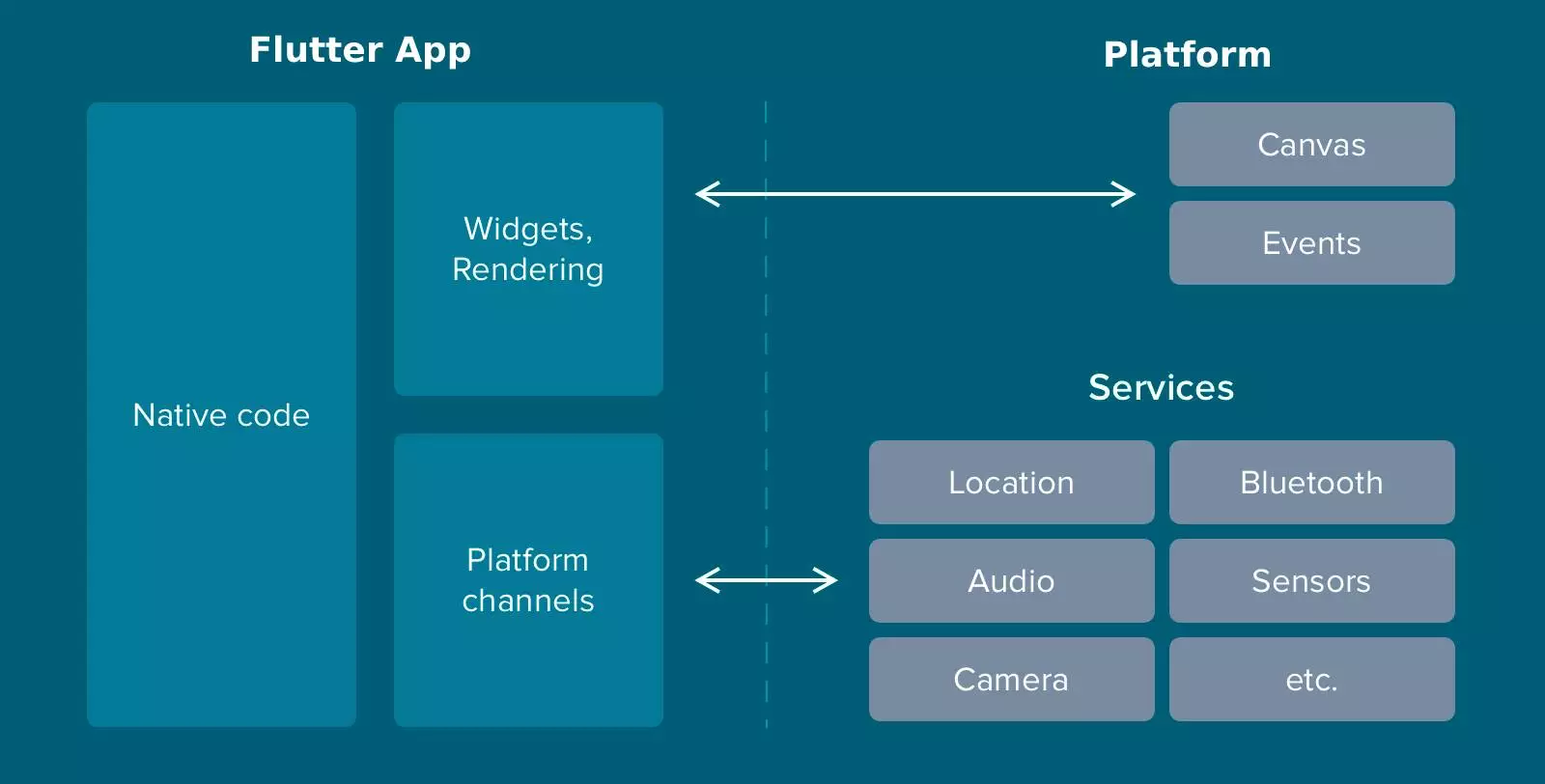
| Flutter does not need to connect with a bridge to convert Dart UI elements into native UI elements. Flutter uses Flutter Skia Engine, which renders UI elements instead of converting. Hence, the Flutter performance engine gives a smooth app experience like a native. | React Native uses JS-Bridge for converting components into native UI elements, as shown in the architecture. |
React Native Architecture
Flutter Architecture
Performance
| Flutter | React Native |
|---|---|
| • Excellent performance like native apps. • Flutter apps can run on 120fps adaptive fps apps. • Smooth performance on heavy animations • Normal startup time | • Close to the Native • React Native apps support up to 60 fps • Smooth performance on animation but can lag in complex animations • Sometimes needs more time for startup |
UI Design
| Flutter | React Native |
|---|---|
| • Pixel perfect UI • Hot reloading • Wide range of Built-UI libraries • Fast UI rendering • Widgets based UI • Can render material design and Cupertino UI on iOS and Android. • Assure the same UI on all devices | • Pixel perfect UI • Hot reloading • Basic Built-UI libraries • Wide range of third-party UI libraries • Slow UI Rendering compared to Flutter • Component-based UI • Only Render Native UI Elements • Cannot be assured the same UI on old devices |
Flutter vs React Native Popularity and Community Support
| Flutter | React Native | |
|---|---|---|
| • Community • GitHub Stars • GitHub Fork • Flutter vs React Native • Stack Overflow Questions | • Growing extremely fast • 134k • 20k • 111k | • Strong community • 100k • 21.6k • 121k |
Open-Source Community
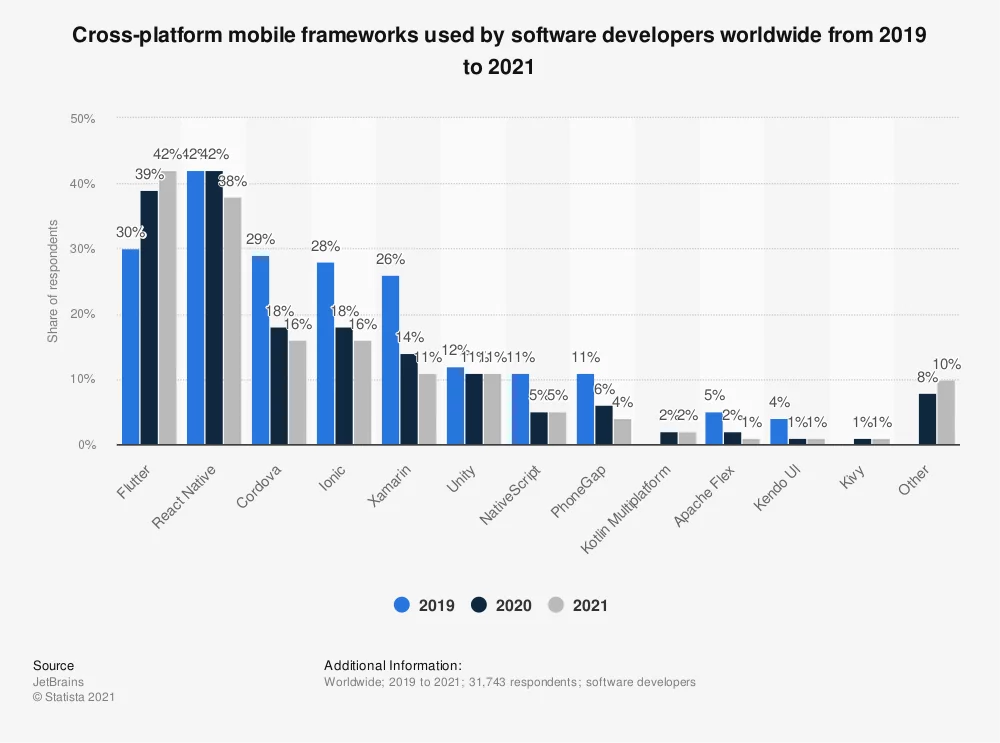
Flutter vs React Native Market Share Graph 2021
According to Statista, flutter will be the most used mobile cross-platform in 2021.
https://www.statista.com/statistics/869224/worldwide-software-developer-working-hours/
Explore the Possibilities of Mobile Development
Conclusion:
We hope this blog has helped you understand the two frameworks. As depicted in the analysis above, Flutter is the mobile development software of the future. It is an excellent optimized framework with fantastic performance for hybrid apps development. Flutter supports a lot of core functionalities with built-in libraries. We can see Flutter Replacing React-Native in the coming years because of Flutter’s features and open-source community support.